
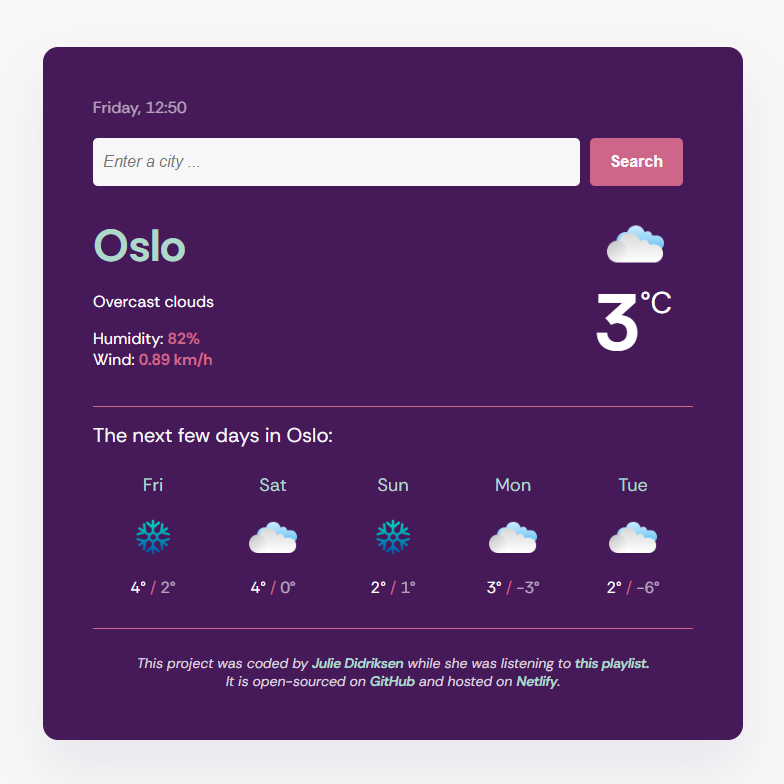
Vanilla JS Weather App
Aside from a few simple html and css landing pages, this was my first real challenge using JavaScript and working with APIs. I spent a lot of time staring blankly out my window while working on this, especially when I couldn't figure out why the wind speed data wasn't updating. Until it finally turned out that my dummy numbers were the exact same as the windspeed in that particular city at that point. 🤯 What are the chances!
Launch project
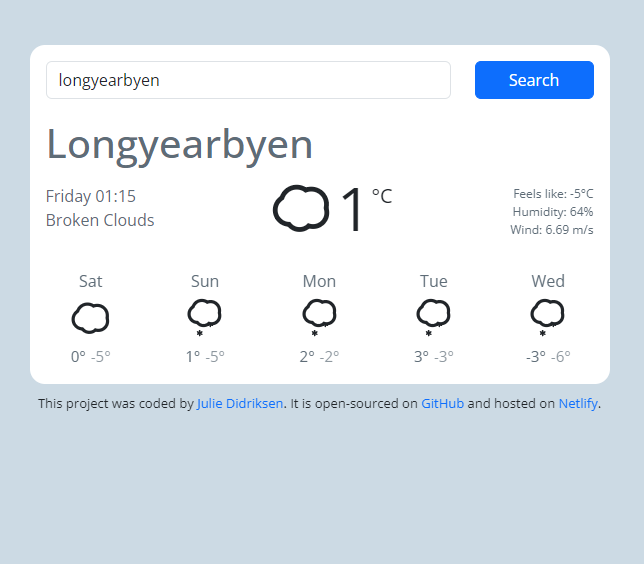
React Weather App
Having built the previous weather app using vanilla JavaScript, it was definitely an adjustment to learn how to build using React. What a great library! I also experimented with importing different icons in this project, and unlike the previous one, this one is built to be responsive, using Bootstrap.
Launch project
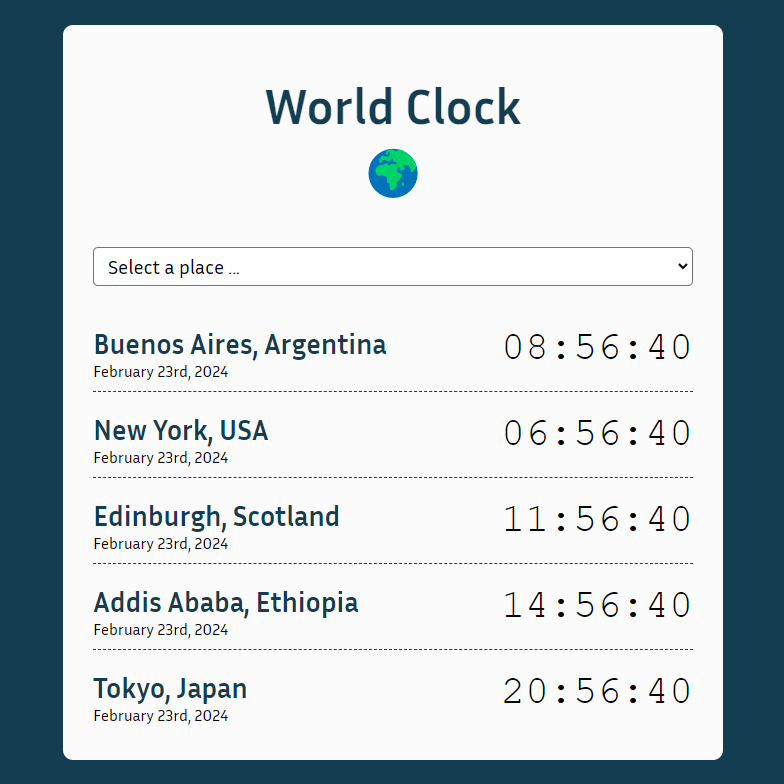
World Clock
The world clock was the final project for a workshop on more advanced JavaScript. It was my first foray into using JS libraries, specifically Moment.js in this case. I also wanted to challenge myself and add some fun facts to the selected places.
Launch project
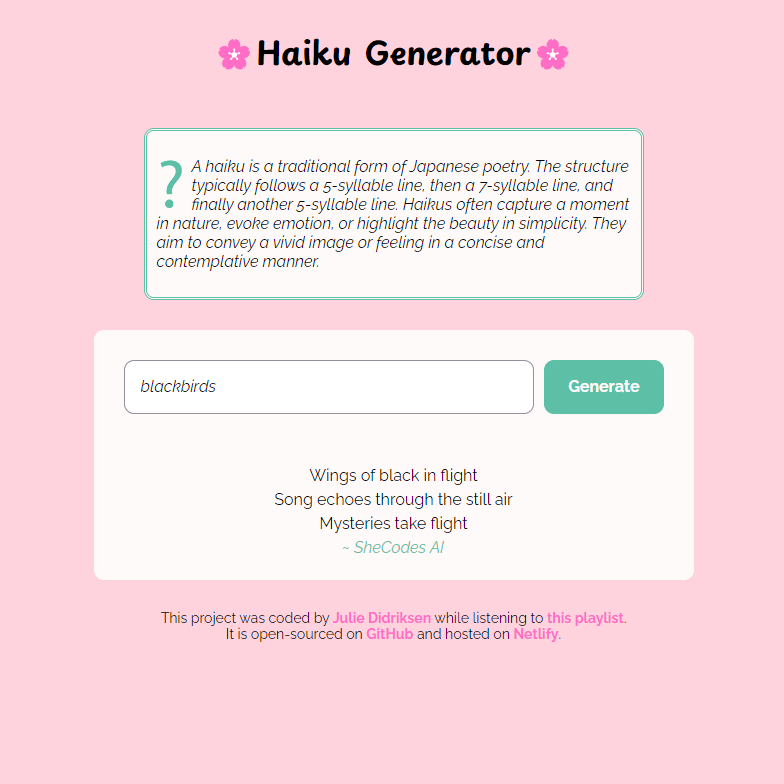
AI haiku generator
I, for one, welcome our new [ai] overlords (well, I have some qualms, but don't tell them that), and in this project I tried out another JS library, namely one for the typewriting effect. And of course I worked on my prompt engineering. By now I think it's clear that I'm no graphic designer, but the code works fine!
Launch project
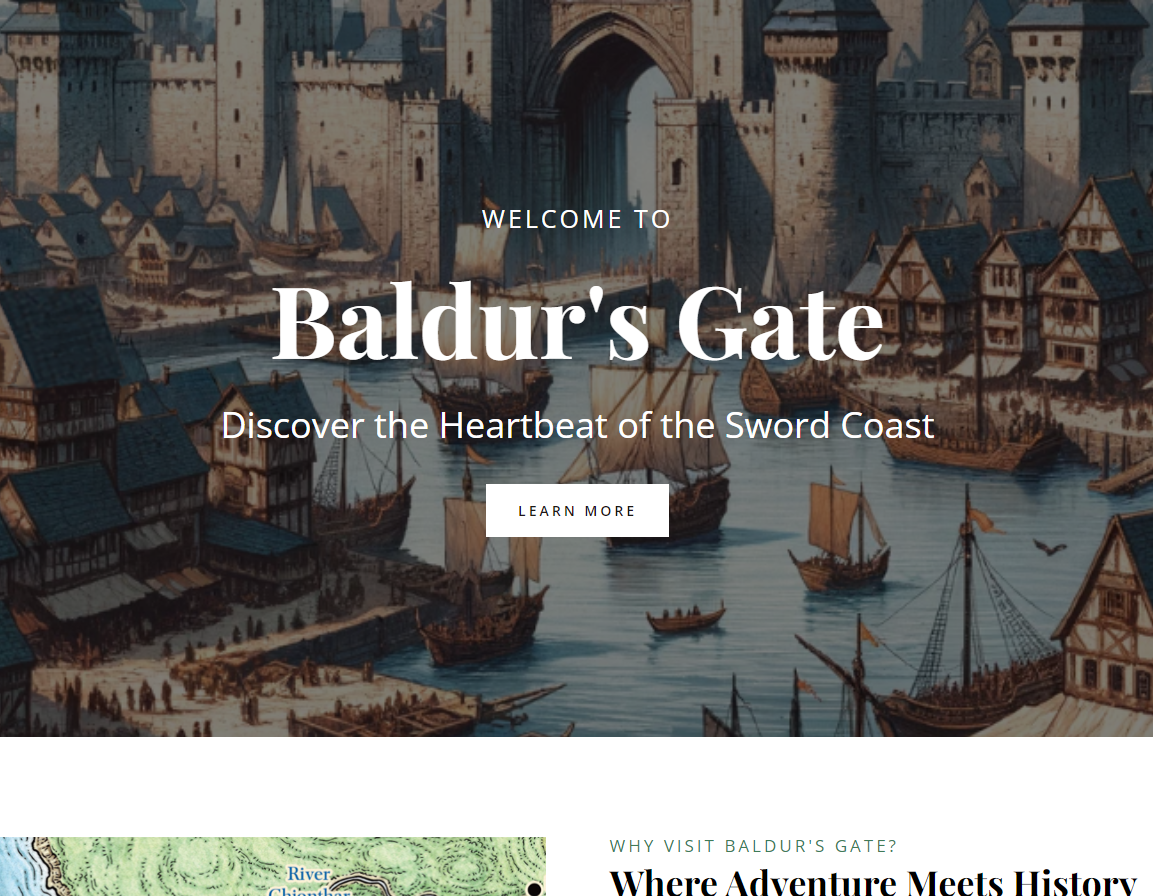
Travel Website
After learning how to use Bootstrap (as seen on the website you are currently on), I practiced achieving responsiveness using CSS grids and media queries among other things on this travel website project. Enjoy your trip to Baldur's Gate on the Sword Coast in Faerûn!
Launch project
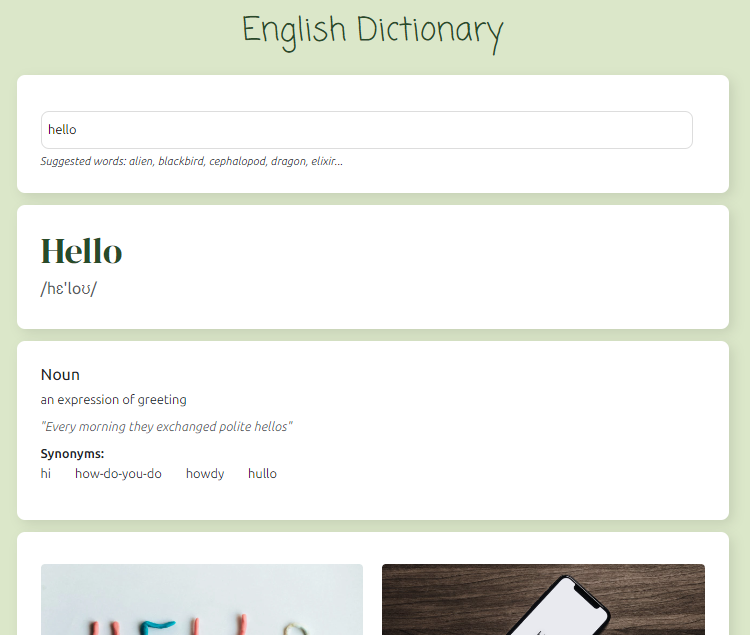
React dictionary
After building the React weather app mentioned above, my next project was this React dictionary. I used two different APIs along with Bootstrap.
Launch project
CSS heart animation
This one was literally just a personal project where I tried to figure out how css animations work. I figured it out! 🩷
Launch project